W tej części kursu dodasz kolejną funkcję, która przydaje się zwłaszcza przy procesach wymagających regularnej zmiany wartości np. ilości mieszanych składników.
Chcesz nauczyć się programować panele HMI?
Weź udział w bezpłatnym kursie. Wszystkie odcinki i materiały dodatkowe znajdziesz na stronie: Programowanie paneli HMI - kurs dla automatyków (https://www.astor.com.pl/poradnikautomatyka/programowanie-paneli-hmi-kurs-dla-automatykow/)
Twoja aplikacja na panel HMI wyświetla już komunikaty o aktualnym stanie poziomu w zbiorniku i rejestruje je w dodanej przez Ciebie tabeli.
W tej części kursu dodasz kolejną funkcję, która przydaje się zwłaszcza przy procesach wymagających regularnej zmiany wartości np. ilości mieszanych składników. Dodasz również możliwość sterowania procentowym udziałem każdej z trzech substancji w mieszanej cieczy.
Programowanie paneli HMI – kurs dla automatyków
Przygotowanie zmiennych wykorzystywanych w recepturach
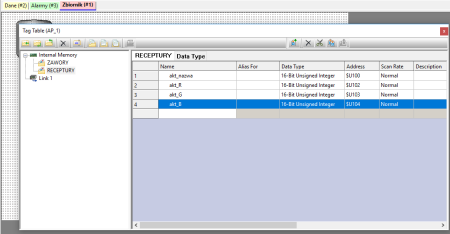
Otwórz okno Tag Table, przez dwukrotne kliknięcie w pozycję Tags z drzewa projektowego i utwórz kolejny folder o nazwie RECEPTURY. W tym celu kliknij prawym przyciskiem myszy na pozycję Internal Memory i wybierz Add Subgroup.
Dodaj do folderu powyższe pozycje. Każda ze zmiennych posłuży do zmiany wartości w celu zmiany receptury na finalny produkt.
Jak dodać nową recepturę?
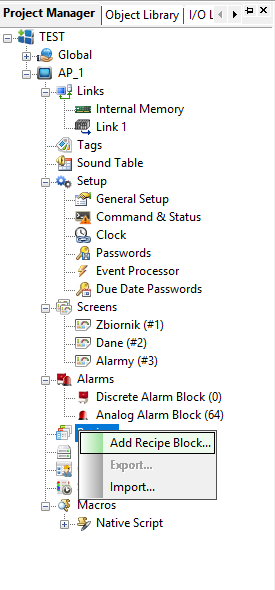
Wybierz z drzewa projektowego pozycję Recipes i kliknij Add Recipe Block…
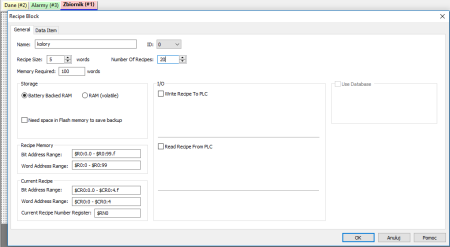
Otwórz okno Recipe Block, w którym ustawisz zakres zapisywanych konfiguracji oraz przeznaczoną na nie pamięć programu.
Zapoznaj się z funkcjami tego okna. Zwróć uwagę na opcje, które pozwalają na wgranie oraz pobranie receptur do/ze sterownika PLC.
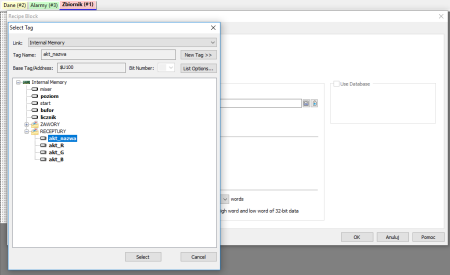
Zaznacz opcję Write Recipe To PLC i wybierz tag o nazwie akt_nazwa, aby sprawdzić stan lub dokonać zmian ustawień wczytywania konfiguracji do urządzenia.
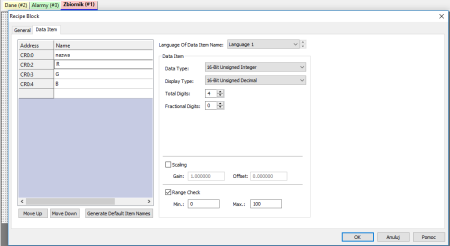
Zatwierdź wybór zmiennej przyciskiem Select i przejdź do zakładki Data Item w oknie Recipe Block.
Typ pierwszego argumentu, czyli nazwa zdefiniuj jako Byte Array. Tego argumentu będziesz używał/a jako nazwę zapisywaną w aplikacji w formacie ASCII. W polu Total Digits ustaw wartość na 4.
Pozostałe argumenty, które odnoszą się już bezpośrednio do wartości składowych każdego z kolorów, pozostaw w domyślnym typie, zmieniając tylko opcję Range Check tak, aby odczytywanie ich wartości odbywało się w przedziale od 0 do 100.
Dodaj teraz osobny ekran dla receptur tak jak robiłeś/aś to we wcześniejszych odcinkach (Screens > New Screen), zmień jego typ na Window Screen (zakładka Screen Properties) oraz dodaj obiekt Recipe Table.
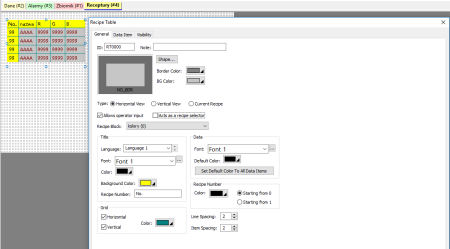
Klikając dwukrotnie w dodany obiekt, wejdź w jego konfigurację, a następnie w polu Recipe Block wybierz stworzoną przez Ciebie recepturę o nazwie kolory (0) oraz zatwierdź wprowadzone zmiany przyciskiem OK.
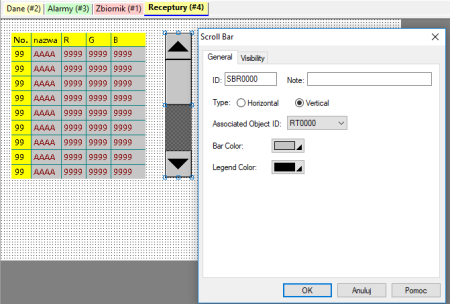
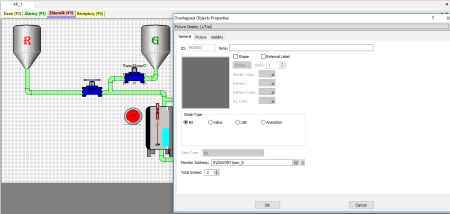
Dodaj do listy receptur obiekt Scroll Bar dostępny w menu Objects i zakładce More Buttons.
Zmień orientację przesuwnego paska na pionową oraz przypisz mu kontrolowany obiekt. Program automatycznie daje możliwość wyboru tylko tych obiektów, które znajdują się na aktualnie edytowanym ekranie.
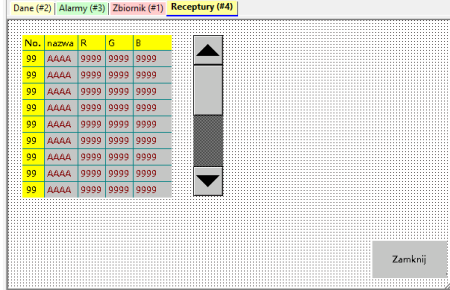
Dostosuj rozmiary i położenie obiektów oraz analogicznie do poprzednich kroków zamieść skopiowany z dowolnego innego okna przycisk Zamknij i umieść go na ekranie Receptury (program domyślnie ustawi położenie przycisku zgodnie z pozycją skopiowanego obiektu).
Rozbudowa funkcjonalna aplikacji
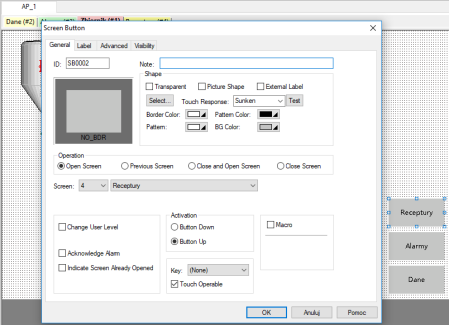
Przejdź do głównego ekranu Zbiorniki i kolejny raz kopiując jeden z przycisków wywołujących okna (Alarmy, Dane), zamieść go w pobliżu pozostałych oraz przypisz mu ekran Receptury. Zmień również jego nazwę.
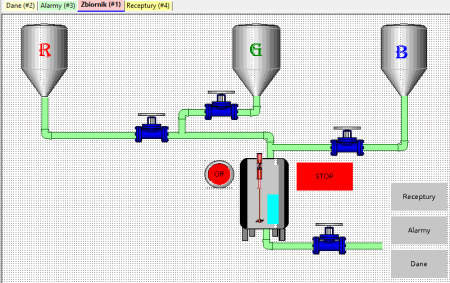
Przejdź teraz do dodania dwóch pozostałych zbiorników odpowiadających kolorom: zielonemu G oraz niebieskiemu B. Skopiuj istniejący zbiornik z literą R i umieść go w prawym górnym rogu ekranu głównego.
Podobnie wykonaj drugą kopię zbiornika wraz z oznaczeniem i umieść go w środku ekranu na podobnej wysokości, jak dwa pozostałe obiekty.
Zmień oznaczenia i ich kolory oraz poprowadź do nich rurociągi, korzystając z opcji Pipeline z górnego menu Object. Dostosuj wymiary oraz kształt rur, aby finalnie utworzyć rurociąg z połączeniami do każdego zbiornika z kolorami.
Po zakończeniu edycji rurociągu, wykonaj dwie kopie zaworu znajdującego się na połączeniu zbiornika z czerwonym kolorem oraz głównym zbiornikiem i umieść je odpowiednio na połączeniu z pojemnikiem oznaczonym literą G oraz B.
Pamiętaj, aby w konfiguracji obiektu zmienić zmienne, które odpowiadają zaworom. Jest to niezbędne do prawidłowego działania aplikacji.
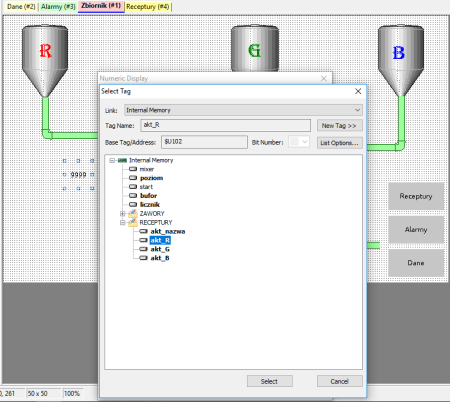
Dodaj teraz obiekty, które będą służyły do wyświetlania aktualnej wartości przypisanej do procentowego udziału danego koloru. Zamieść na ekranie głównym obiekt Numeric Display i zrób jego dwie kopie.
Przypisz do każdego z obiektów odpowiednią zmienną, która znajduje się w stworzonym przez Ciebie folderze RECEPTURY. Bloki wyświetlające wartości umieść na każdym z pojemników odpowiadających trzem kolorom.
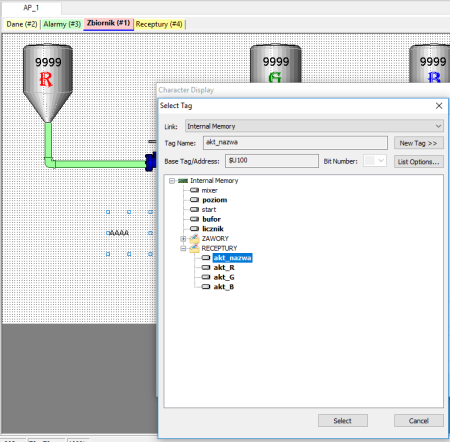
Dodaj teraz możliwość wyświetlania nazwy aktualnej receptury. Możesz to zrealizować za pomocą obiektu Character Display, który przypisz do tagu akt_nazwa.
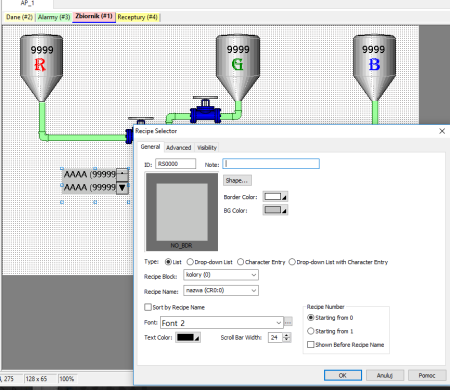
Umieść obiekt w pobliżu przycisku załączającego działanie całego programu (START/STOP), a następnie dodaj obiekt Recipe Selector, który umożliwi wybranie receptur zdefiniowanych wcześniej w aplikacji.
W oknie Recipe Name wybierz utworzoną przez Ciebie wcześniej recepturę (pojawi się tylko jedna opcja), dobierz czcionkę według Twoich preferencji i przyciskiem OK wyjdź z okna konfiguracji.
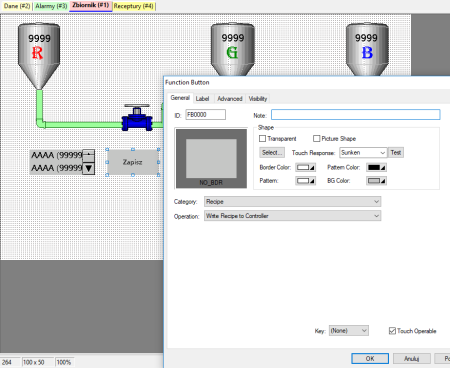
Dodaj teraz nowy przycisk Function Button (znajdziesz go w górnym menu Object) i umieść go obok dodanego obiektu wyboru receptury.
Przypisz obiektowi funkcję Write Recipe to Controller i zmień jego etykietę na Zapisz. Przycisk ten posłuży Ci do wgrywania wcześniej zdefiniowanej receptury do urządzenia. Możesz dodatkowo przypisać mu funkcję Control by Bit, którą znajdziesz w zakładce Visibility (do funkcji przypisany został tag start).
Uzupełnienie makra
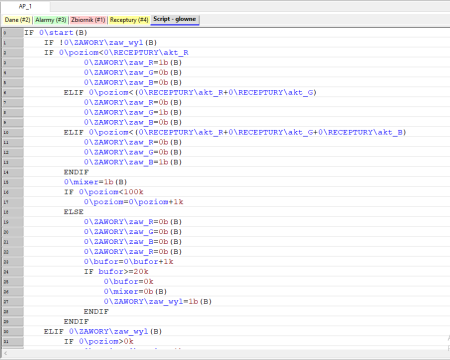
Aby całość działała poprawnie, musisz jeszcze uzupełnić kod (w makrze glowne) o dodatkowe warunki uwzględniające dodane przez Ciebie zbiorniki kolorów.
Wskazówka
Jeśli pojawi się błąd w kodzie podczas kompilacji programu, przyczyną tego może być złe odwołanie do zmiennej (błąd w pisowni). Zwróć uwagę na to, że podczas pisania programu i odwoływania się do zmiennej, program automatycznie zaznacza na niebiesko wszystkie rozpoznane tagi w programie.
Twój program jest gotowy do sprawdzenia. Skompiluj go, zapisz i sprawdź jego działanie w symulatorze offline.
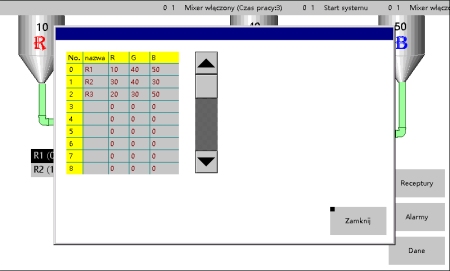
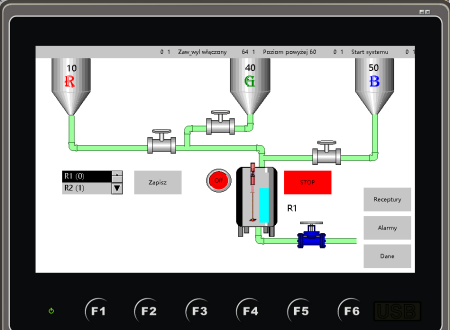
Powyżej zostało zaprezentowane użycie receptury nazwanej wcześniej R1. Po załączeniu programu przyciskiem START oraz wgraniu konfiguracji przyciskiem Zapisz, powinieneś/powinnaś zauważyć przypisanie do każdego z kolorów odpowiednich wartości, dodanych wcześniej w tabeli.
Materiały uzupełniające – dla tych, którzy chcą więcej:
Sprawdź na stronie: https://www.astor.com.pl/poradnikautomatyka/jak-utworzyc-i-modyfikowac-receptury-kurs-programowania-paneli-hmi-odc-8/
W tym odcinku dowiedziałeś/aś się, jak dodać receptury oraz zarządzać nimi w programie Astraada HMI CFG. W kolejnym odcinku cyklu dowiesz się, jak automatyzować pracę aplikacji przez harmonogramy.