Obsługa InTouch 10.0 część 1: Uruchomienie
| TechnikaWizualizacja w systemach przemysłowych opiera się o wykorzystanie dużej ilości nowoczesnych i zaawansowanych technologii informatycznych. Przykładem takiego rozwiązania jest oprogramowanie InTouch firmy Wonderware, którego zasady działania oraz użytkowanie zostaną omówione w 2-częściowym artykule.
Oprogramowanie z rodziny InTouch istnieje na rynku już od wielu lat. Jego najnowsza wersja, InTouch 10.0, została oparta o architekturę ArchestrA, która wykorzystuje technologię .NET firmy Microsoft. Ułatwia to używanie zewnętrznych kontrolek oraz własnych skryptów.
Nowa wersja InTouch charakteryzuje się także zupełnie nowymi możliwościami wyświetlania grafiki. Do jej tworzenia wykorzystano nowe narzędzie budowy obiektów ArchestrA Graphic.
Warto też zaznaczyć, że producent zapewnił dużą kompatybilność wsteczną pakietu. Oznacza to, że aplikacje wykonywane nawet na bardzo starych wersjach InTouch – np 5.6, będą mogły być w prosty sposób przekonwertowane, a nawet usprawnione, by działać na InTouch 10.0.
Aby przekonać się o tym, czy najnowsza odsłona InTouch w wersji 10.0 sprosta wymaganiom współczesnej wizualizacji prezentujemy kilka praktycznych ćwiczeń przybliżających część jego możliwości.
Uruchomienie programu InTouch 10.0
Tworzenie nowej aplikacji Wonderware InTouch 10.0 należy rozpocząć wybierając z menu Start program ArchestrA IDE. Skrót IDE to oznacza połączone środowisko projektowe (Integrated Development Environment). W odróżnieniu od poprzednich wersji InTouch, teraz wymagane jest wstępne utworzenie szablonu aplikacji.
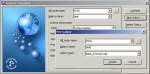
Na ekranie pojawi się okno Connect To Galaxy. Opcja Connect, pozwala na połączenie z istniejącymi projektami aplikacji. Przycisk New Galaxy umożliwia stworzenie nowego projektu, a Delete Galaxy - usunięcie już istniejącego. Galaxy Repository to zestaw narzędzi, który umożliwi utworzenie na danym komputerze projektu aplikacji. Ponieważ nie ma utworzonej żadnej aplikacji, należy kliknąć przycisk New Galaxy. W nowym okienku w polu Galaxy name należy wpisać nazwę swojego projektu, który ma zostać utworzony. W polu Galaxy type wybiera się Base_InTouch.cab, aby utworzyć projekt dla aplikacji wizualizacyjnej InTouch. Na koniec należy użyć przycisku Create. W oknie Create Galaxy pojawi się zestaw komunikatów informujących o postępie w tworzeniu projektu. Po zakończeniu tego procesu, przyciskiem Close zamyka się okno Create Galaxy.
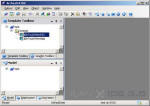
Następnym krokiem jest zalogowanie się do utworzonego projektu, za pomocą przycisku Connect w oknie Connect To Galaxy. Środowisko projektowe ArchestrA IDE pozwala na utworzenie szablonu aplikacji. W pasku Template Toolbox, w zakładce Template Toolbox rozwija się drzewo obiektów i zaznacza szablon $InTouchViewApp. Służy on do tworzenia nowych szablonów, które reprezentują w środowisku IDE aplikacje wizualizacyjne InTouch. Po kliknięciu na szablon tworzony jest nowy obiekt. Można teraz zmienić jego nazwę i po czym trzeba kliknąć nań dwukrotnie. Pojawi się okno InTouchViewApp Initialization. W dalszej kolejności należy zaznaczyć w nim opcję Create new InTouch application i przyciskiem Next przejść do następnego okna.
W polu Application name trzeba wpisać nazwę, a w polu Description – opis aplikacji. Po naciśnięciu przycisku Next zostanie uruchomiony znany już wcześniejszym użytkownikom Wonderware InTouch program WindowMaker, w którym dalej powstawać będzie aplikacja wizualizacyjna.
Okno synoptyczne w InTouch 10.0
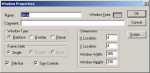
Podstawowymi jej elementami są okna synoptyczne, na których osadzone będą kolejne obiekty systemu. Utworzenie nowego okna sprowadza się do wybrania New Window z menu File lub kliknięcia prawym przyciskiem myszy na ikonie Windows wybranej zakładki po lewej stronie ekranu. Właściwości okna określają jego wielkość, punkt zaczepienia jego lewego górnego rogu, rodzaju obramowania oraz jeden z trzech typów okien. Najczęściej używane jest okno standardowe (Overlay). Typ Replace automatycznie zamyka wszystkie okna z którymi się styka natomiast Popup to tzw. okno modalne, dialogowe przykrywające inne okna i pozostające tam aż do świadomego zamknięcia.
W obszarze okna można umieścić takie elementy graficzne, które najlepiej odwzorowują wizualizowany proces. Wybór dostępnych formatów podpowiada pasek narzędziowy o nazwie Drawing w górnej części ekranu. Elementy graficzne mogą być tworzone z kilku typów linii prostych, krzywych, prostokątów, elips i wielokątów. Wybranie dowolnego elementu i określenie ruchem myszki jego wielkości kończy się wstawieniem go do okna aplikacji. Każdy z obiektów może być następnie graficznie modyfikowany poprzez zmianę kształtu oraz kolorów wypełnienia i linii. Poza elementami graficznymi, w tym samym zestawie narzędzi znajduje się ikona tekstu która pozwala nie tylko wyświetlać informacje tekstowe ale także, przy użyciu znaku #, staje się elementem prezentującym wartości zmiennych zdefiniowanych w aplikacji.
Wybranie kilku obiektów w oknie poprzez kliknięcie przy wciśniętym klawiszu Shift uaktywnia kolejne możliwości edytora WindowMaker. Są to narzędzia do wyrównywania ich położenia względem boków lub środków ciężkości, a także do zmiany kolejności wyświetlania – czyli nakładania się obiektów. Na pasku narzędziowym Arrange, w dolnej części ekranu można także dokonać przekształceń takich jak odbicie lustrzane lub automatycznie wyrównać odległości pomiędzy obiektami. Najważniejszym jednak jest przycisk tworzenia symbolu, który pozwala na łączenie wielu elementów w jeden obiekt co umożliwia tworzenie własnych złożonych obiektów graficznych.
W dolnej części ekranu znajduje się także inny pasek narzędziowy Pan and Zoom, który zawiera narzędzia do przybliżania dowolnej części projektu, co ułatwia dokładną edycję graficzną.
InTouch nie byłby jednak narzędziem do szybkiego tworzenia wizualizacji, gdyby nie zestaw gotowych obiektów graficznych dostępnych w pasku Wizzards. Ikona o kształcie czapki czarodzieja prowadzi do kilkuset gotowych obiektów o predefiniowanych właściwościach graficznych. Są to suwaki, lampki, przełączniki i wiele innych często stosowanych elementów oraz kontrolek ActiveX. Dzięki temu zestawowi zbudowanie własnej wizualizacji jest bardzo szybkie.
Omówione dotychczas zagadnienia ograniczają się jedynie do warstwy graficznej ale aplikacja wizualizacyjna ma także swoją logikę działania, która opiera się na zmiennych. Wyświetlanie ciśnienia, przepływu cieczy, czy też trybu pracy urządzeń jest realizowane poprzez zmienne, które reprezentują odpowiednie parametry. Najszybszym sposobem utworzenia zmiennej w InTouch jest skrót klawiszowy CTRL+T, który otworzy bibliotekę zmiennych. Nadanie zmiennej nazwy (tagname) to początek jej definiowania. Drugim krokiem będzie wybór jej typu, do czego służy przycisk Type. Po wciśnięciu go należy zaznaczyć, jakiego rodzaju wartości będzie reprezentować dana zmienna. Do wyboru są m.in. wartości dyskretne (On/Off), liczby całkowite, rzeczywiste itd. Istotnym jest także wybór sposobu ich działania: typ Memory oznacza wartości przechowywane w komputerze a typ I/O to zmienne pobierane z zewnętrznych źródeł, takich jak sterowniki PLC, czujniki a także inne programy (np. Excel, bazy danych). Definiowanie zmiennej kończy określenie zakresu jej dopuszczalnych wartości. Dla typu Memory Integer może to być np. Min.Value=0, Max Value=100. Na koniec trzeba zapisać wprowadzone ustawienia przyciskiem Save.
Łączenie grafiki w InTouch 10.0
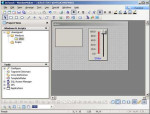
By połączyć zmienną z grafiką wystarczy dwukrotnie kliknąć na uprzednio stworzonym obiekcie i wybrać sposób wyświetlania informacji Percent FillVertical. Poza wypełnianiem obiektu dostępne są też inne rodzaje wizualizacji podzielone na kategorie. Połączenia dotykowe (Touch Links) pozwalają na interakcję użytkownika z obiektem zmieniając wartość przypisanej zmiennej po kliknięciu. Możliwe są także zmiany wielkości obiektu, jego położenia czy koloru wypełnienia. Wybranie klawisza Vertical z kategorii Percent Fill otworzy okno dialogowe w którym można wpisać zmienną która ma być wizualizowana, a nawet poddać ją przekształceniu (np. poziom*3).
Do zasymulowania zmiennej można użyć gotowego schematu (Wizzard) z kategorii suwaki (Sliders). Jest to obiekt już predefiniowany więc wystarczy wypełnić pole Tagname nazwą zmiennej poziom lub ją wybrać z listy, która pokaże się po dwukrotnym na nim kliknięciu.
Efekt takiego działania będzie widoczny, jeśli uruchomiony zostanie program wykonujący aplikację – WindowViewer – dostępny po kliknięciu na ikonę Runtime w górnym prawym rogu ekranu. Każdy ruch suwaka będzie obrazowany zmianą „poziomu” wypełnienia prostokąta.
Ten prosty przykład obrazuje zasadę działania aplikacji tworzonych w środowisku InTouch. Jeśli użyta zmienna będzie typu zewnętrznego (I/O Integer), wówczas zwykły element graficzny stanie się wizualizacją zbieranej z podłączonego urządzenia wartości.
Jednym z atutów InTouch 10.0 jest nowy sposób tworzenia obiektów graficznych i właśnie ArchestrA Graphics będzie tematem następnej części artykułu.
Wojciech Pawełczyk, Astor