Dzięki temu przy użyciu zwykłej przeglądarki internetowej możliwe jest monitorowanie procesów sterowania realizowanych przez sterowniki PLC Saia z każdego miejsca na świecie. Przedstawiamy przykład stworzenia w kilku krokach aplikacji wizualizacyjnej dla prostego systemu grzewczego.
PRZYGOTOWANIE ALGORYTMU STEROWANIA W EDYTORZE FUPLA
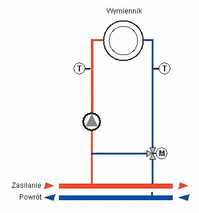
Schemat układu obiegu grzewczego, jaki posłużył za przykład w artykule, zilustrowany został na rysunku 1. W układzie tym steruje się zaworem w celu utrzymania żądanych temperatur w obiegu. Układ regulacji zrealizowano za pomocą bloków funkcyjnych w środowisku programowania Fupla, które jest częścią składową pakietu PG5 Controls Suite.

Rysunek 1. |

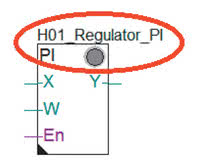
Rysunek 2. |
Ważne jest, aby tworzenie aplikacji rozpocząć od przygotowania zmiennych dla projektu. Błyskawicznym i automatycznym sposobem na to jest nadanie odpowiednich nazw blokom funkcyjnym, które mają zostać wizualizowane w aplikacji. Blok PI zilustrowano na rysunku 2 - nadano mu nazwę H01_Regulator_PI. Wszystkie jego wewnętrzne parametry pojawiają się automatycznie w postaci zmiennych na liście symboli w Edytorze Symboli.
Zmienne te tworzone są z atrybutem Public, dzięki czemu widoczne są wg nazw symboli we wszystkich innych aplikacjach w obrębie PG5, również w oprogramowaniu Web-Editor. Po przygotowaniu zmiennych dla algorytmu sterowania można przystąpić do tworzenia aplikacji internetowej dla sterownika PLC.
KROK 1. KONFIGURACJA PROJEKTU APLIKACJI WIZUALIZACYJNO-STERUJĄCEJ
Po uruchomieniu aplikacji Web-Editor należy przejść do menu Project->Project configuration i w zakładce Project - Teq Configuration ustawić domyślną rozdzielczość (wielkość okna) aplikacji (rys. 3). Struktura strony w Web-Editorze jest trójwarstwowa. Główny widok strony jest warstwą środkową. Wśród pozostałych warstw znajduje się warstwa wierzchnia, która najczęściej jest stosowana do umieszczania na niej różnych akcji związanych z zadaniami o najwyższym priorytecie - np. informacje o alarmach.
Na warstwie spodniej najczęściej umieszcza się elementy tła oraz elementy nawigacyjne do przemieszczania się pomiędzy poszczególnymi widokami (stronami) aplikacji. Na początku dobrze jest stworzyć warstwę tła aplikacji. W omawianym przykładzie została ona nazwana Tlo.teq i umieszczono na niej, jako element nawigacyjny, przycisk powrotu do strony startowej aplikacji.
Kolejne widoki dodaje się, wybierając z menu Project ->Add to project opcję New i wpisując odpowiednią nazwę widoku. W aplikacji zdefiniowano następujące widoki: strona główna (start.teq), strona zawierająca wizualizację procesu (schemat.teq), strona do parametryzowania zegara rocznego i tygodniowego (zegar.teq), strona do parametryzowania krzywej grzania (krzywa_grzania.teq) oraz strona do parametryzowania regulatora PI (regulator.teq).

Rysunek 3. |

Rysunek 4. |
W pasku narzędzi dostępnych jest kilka komponentów, niezbędnych do przygotowania aplikacji:
- static text - komponent do wyświetlania wartości zmiennych lub do przechowywania tekstów statycznych,
- edit box - spełnia tę samą funkcję co element static text, ale dodatkowo daje możliwość zadawania wartości,
- image - służy do wstawiania elementów graficznych,
- button - przycisk, do którego można podpiąć różne akcje,
- bargraph - komponent do wizualizacji stanu wypełnienia elementu.
Ponadto dostępnych jest kilka obiektów do tworzenia kształtów geometrycznych. Przypisywanie akcji wymienionym elementom odbywa się w oknie konfiguracji poszczególnych obiektów.
KROK 2. EDYCJA ELEMENTÓW
W celu zaprezentowania sposobu konfigurowania elementów skorzystano z widoku schematu układu regulacji (rys. 1). Schemat można stworzyć, korzystając z prostych elementów graficznych, takich jak: elipsa, prostokąt lub wielobok. W opcjach poszczególnych elementów można wprowadzić na stałe kolor wypełnienia. W tym celu należy określić parametry Interior colour i Outline colour.
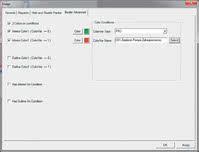
Należy pamiętać o uprzednim aktywowaniu tych funkcji poprzez zaznaczenie odpowiednich pól przy opcjach Has interior colour i Has outline colour (rys. 4). Oprócz kolorów statycznych można również przypisywać kolory zmieniające się dynamicznie w zależności od stanu parametrów obiektu. Za przykład może tutaj posłużyć symbol pompy (rys. 5).
Kiedy działa ona prawidłowo, tło jej symbolu wypełnione jest kolorem zielonym. Podczas awarii lub w momencie, kiedy zadziała zabezpieczenie pompy, tło zmienia kolor na czerwony. Czynnikiem powodującym wywołanie akcji zmiany koloru elementu pompy jest wartość zmiennej reprezentującej stan zabezpieczenia pompy. Podobne ustawienia można zastosować do pozostałych elementów graficznych. Schemat ten można uzupełnić o wartości poszczególnych zmiennych procesowych reprezentujących parametry obiektu, takie jak temperatury mierzone, temperatury zadane, procent wysterowania zaworu, itp.

Rysunek 5. |

Rysunek 6. |
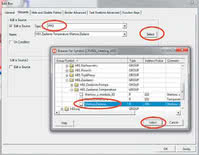
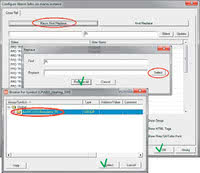
W tym celu można się posłużyć elementami typu static text oraz edit box. Konfiguracja obu elementów jest bardzo podobna i sprowadza się do przypisania każdemu z nich odpowiedniej zmiennej ze sterownika PLC. Jako przykład posłuży element typu edit box, który zostanie wykorzystany do wprowadzania wartości temperatury zadanej w obiegu (rys. 6). W zakładce Repaints elementu edit box należy zaznaczyć opcję Edit source oraz wybrać typ PPO.
Typ ten odwołuje się do zmiennych w sterowniku PLC. Następnie należy wybrać przycisk Select, co spowoduje wyświetlenie okna ze wszystkimi zmiennymi w sterowniku PLC, zdefiniowanymi z atrybutem Public (w wersji PG5 2.0; w poprzednich wersjach oprogramowania atrybut ten to Global). Należy wybrać właściwą zmienną i wybór zatwierdzić przyciskiem Select. W ten sposób zdefiniowano, że obiekt Edit box będzie się odwoływał do zmiennej o nazwie WartoscZadana w sterowniku PLC przy odczycie i wprowadzaniu wartości.
Dodatkowo na schemacie zdefiniowano dwie lampki opisujące stan aktywności okresu grzewczego w ujęciu rocznym oraz tygodniowym dla każdego dnia tygodnia z osobna. W tym celu posłużono się obiektem typu Image, do którego przypisano dwie grafiki w postaci lampki załączonej i wyłączonej. Reprezentują one stan aktywności lub braku aktywności okresu grzewczego (rys. 7).

Rysunek 7. |

Rysunek 8. |
Obrazy będą podmieniane automatycznie w zależności od stanu wartości zmiennej Okres_grzewczy. W aplikacji w dolnej części widoku okna umieszczono szereg przycisków wywołujących akcję przemieszczenia do poszczególnych widoków (stron) aplikacji. Konfigurację przycisku zaprezentowano na przykładzie przycisku wywołującego akcję przejścia do strony konfiguracji harmonogramów czasowych dla funkcji grzania.
Aby zamiast klasycznego widoku przycisku widoczny był obrazek, należy w zakładce Repaints zmienić typ zmiennej na File i wskazać odpowiedni plik z dysku komputera (rys. 8). Następnie, w celu zdefiniowania akcji przejścia do strony z harmonogramami czasowymi, należy przejść do zakładki ActionsJump, zaznaczyć opcję View Jump i z rozwijalnej listy wybrać nazwę widoku, do którego przycisk ma kierować.
KROK 3. KONFIGURACJA MAKR
W pozostałych oknach aplikacji umieszczono elementy konfiguracyjne różnych typów obiektów wchodzących w skład układu regulacji (np. regulator PI). Aby nie konfigurować poszczególnych parametrów każdego obiektu, firma Saia zaimplementowała zestaw gotowych makr obsługujących standardowe bloki funkcyjne od strony wizualizacyjnej.
Za pomocą kilku kliknięć myszki na stronie wizualizacji można umieścić makro i skonfigurować je, oszczędzając przy tym czas, który należałoby poświęcić na wstawianie każdego elementu osobno. Konfiguracja makra dla regulatora PI nie jest trudna. Wcześniej w edytorze Fupla przypisana została nazwa bloku regulatora PI, co spowodowało automatyczne pojawienie się symboli charakterystycznych dla tego bloku na liście symboli.

Rysunek 9. |

Rysunek 10. |
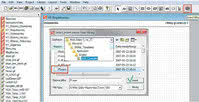
Teraz można przystąpić do etapu wizualizowania parametrów regulatora w aplikacji "webowej". W tym celu w oprogramowaniu Web-Editor należy z paska narzędzi wybrać opcję Insert macro. Na ekranie pojawi się okno, w którym należy przejść do katalogu HLK_Controller (rys. 9) i z listy dostępnych makr wybrać PI.esm, po czym należy zatwierdzić wybór przyciskiem Insert. Na widoku strony aplikacji pojawi się okno konfiguracyjne makra (rys. 10).
W oknie tym należy wybrać opcję MacroFind/Replace, a następnie Select. Spowoduje to wyświetlenie okna listy symboli, w którym widoczna jest grupa zawierająca pełną listę zmiennych opisujących parametry regulatora PI. Grupa ta ma nazwę H01_Regulator_PI, gdyż taką właśnie przypisano blokowi funkcyjnemu reprezentującemu regulator PI w edytorze Fupla.
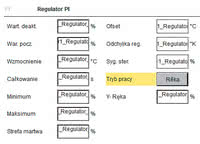
Należy wybrać całą grupę zmiennych reprezentujących regulator PI i zatwierdzić wybór kolejno przyciskami Select, Replace All oraz OK. Na widoku strony pojawi się predefiniowany układ opisujący parametry regulatora PI (rys. 11). W ten sposób, za pomocą kilku kliknięć, można wstawić gotowe makro reprezentujące określony blok funkcyjny z edytora Fupla. Jeśli szata graficzna wstawionego makra jest nieodpowiednia, można całe makro rozgrupować, uzyskując tym samym dostęp do poszczególnych jego elementów i każdy z nich dostosować do indywidualnych potrzeb użytkownika.
Postępując podobnie, można w prosty sposób dodać do aplikacji graficzną reprezentację pozostałych bloków funkcyjnych istotnych z punktu widzenia procesu regulacji. Mogą to być np.: bloczek i makro krzywej grzania, harmonogramów czasowych, filtrów, bloków histerezy, strefy martwej, itp.

Rysunek 11. |

Rysunek 12. |
Poza tym wraz z narzędziem dostarczanych jest wiele innych gotowych makr obsługujących trendy i alarmy bieżące oraz historyczne, makra zabezpieczające przed dostępem do aplikacji osób nieuprawnionych i inne. Należy wspomnieć o jeszcze jednej bardzo ważnej kwestii.
W oprogramowaniu Web-Editor użytkownik ma możliwość tworzenia swoich makr i zapisywania ich do własnej biblioteki. Pozwala to opracowywać gotowe szablony dla poszczególnych fragmentów instalacji i wykorzystywać je w kolejnych projektach. Skraca to czas przeznaczony na tworzenie nowych aplikacji wizualizacyjnych.
|
Firma Saia-Burgess wprowadziła na rynek swój pierwszy sterownik z wbudowanym serwerem stron WWW już w 2000 roku. Obecnie jest on dostępny we wszystkich rodzinach sterowników firmy: PCS1 i PCD, w tym również tych, które nie mają wbudowanego portu Ethernet. Wbudowany serwer WWW pozwala na wykorzystanie tzw. technologii webowych, czyli takich, które umożliwiają m.in. dynamiczne tworzenie i wyświetlanie interaktywnych wizualizacji w oknie przeglądarki internetowej. W praktyce służą one do tworzenia ekonomicznych aplikacji wizualizacyjno-sterujących. Aby ułatwić proces projektowania aplikacji, Saia-Burgess oferuje intuicyjne w użyciu oprogramowanie narzędziowe Saia Web-Editor, które nie wymaga od użytkownika specjalistycznej wiedzy, takiej jak szczegółowa znajomość języka HTML i programowania w języku Java. |
KROK 4. PARAMETRY
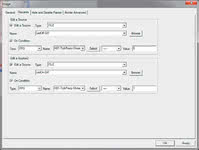
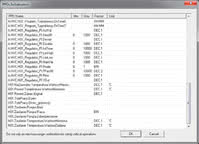
Kolejnym krokiem jest ustawienie ograniczeń na parametry wprowadzane za pomocą obiektów edit box oraz ustawienie formatów i jednostek miary dla poszczególnych zmiennych (rys. 12). W tym celu z paska menu należy wybrać Project->Init PPOs....W oknie tym można ustawić ograniczenia wprowadzanych wartości dla poszczególnych zmiennych, format tych zmiennych oraz przypisać jednostki. Warto również wspomnieć, że wszystkie zmienne przypisywane do makr zostają do tej listy dodane automatycznie, już z ustawionymi formatami i sugerowanym zakresem dla wprowadzanych wartości.
KROK 5. SKALOWANIE I GENEROWANIE PROJEKTU
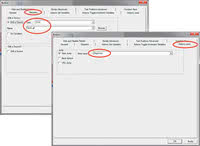
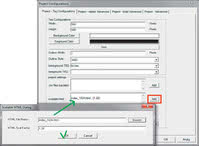
Często ta sama aplikacja jest wyświetlana na ekranach o różnej wielkości. Aby stworzyć wersję aplikacji w innej rozdzielczości, należy powrócić do okna ustawień aplikacji, wybierając z paska menu opcję Project->Project Configuration. W zakładce Project - Project Teq Configuration można automatycznie przeskalować stworzoną aplikację (rys. 13).
Wystarczy w tym celu nacisnąć przycisk Add i w oknie Scalable HTML Dialog wprowadzić nazwę strony HTML oraz współczynnik skalowania. Ponieważ aplikacja była przygotowywana w rozdzielczości 800×600, po przeskalowaniu jej przez współczynnik 1,28 uzyska ona nową wielkość w rozmiarze 1024×768 pikseli. Skalować można do różnych rozmiarów, nie tylko tych standardowych.

Rysunek 13. |

Rysunek 14. |
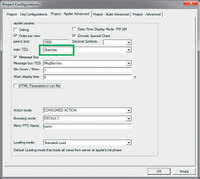
Po wygenerowaniu pliku lub plików HTML należy w oknie ustawień projektu w zakładce Project - Aplet-Advanced ustawić widok startowy dla aplikacji. W tym przypadku wybrano Start.teq (rys. 14). Na koniec trzeba skompilować aplikację, wybierając z menu Project opcję Build All, po czym wgrać ją do sterownika. Od tego momentu jest ona dostępna dla użytkownika z poziomu przeglądarki internetowej dowolnego komputera połączonego ze sterownikiem PLC.
PODSUMOWANIE
Przygotowanie aplikacji wizualizacyjnej to tylko pięć prostych kroków: konfiguracja projektu aplikacji, edycja elementów, konfiguracja makr, określenie formy parametrów i wygenerowanie aplikacji. Ponieważ Web-Editor współdzieli zasoby z innymi programami pakietu PG5, odpowiednie przygotowanie programu sterującego w edytorze Fupla pozwoli zaoszczędzić czas i koszty z tym związane na etapie tworzenia wizualizacji.
|
Więcej informacji o produktach firmy Saia-Burgess uzyskać można w firmie Sabur. Firma udostępnia również darmową, ewaluacyjną wersję opisywanego narzędzia, która pozwala na wykonanie analogicznych projektów i zapoznanie się z możliwościami pracy z wykorzystaniem tego oprogramowania. www.sabur.com.pl |